CSS で大きなボックスの中に横並びにボックスをレイアウトする場合、「float: left」「float:right」を使います。特にサイトのトップページのような複雑なレイアウトの場合は、この「float」を駆使するわけですが、この「float」を閉じておかないと、正しくレイアウトされない原因にもなります。

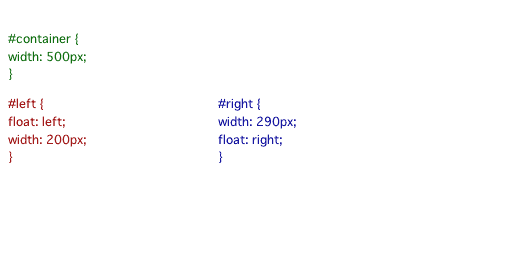
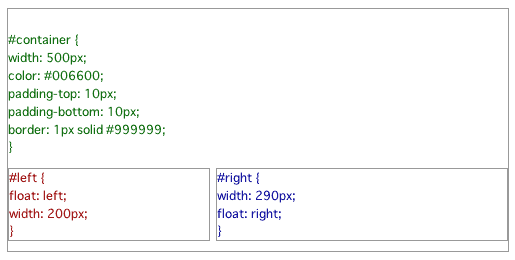
「container」というボックスの中に「left」「right」がある一番シンプルな構成です。それぞれのボックスに指定されているスタイル(一部抜粋)をテキストで入れてみました。一見、表示には何の問題も無いように見えます。

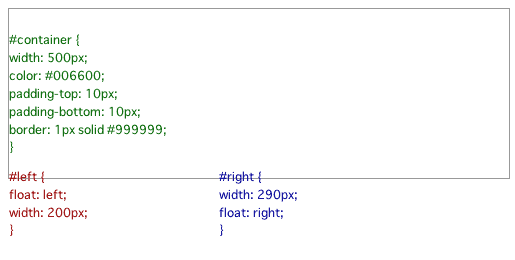
「container」に枠線を付けてみました。本来「container」の中に入っていなくてはならないはずの「left」「right」が枠線の外になります。

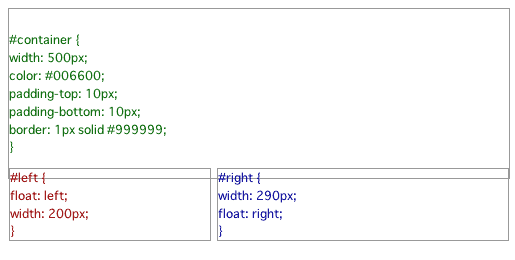
さらに「left」「right」にも枠線を付けると、「container」の下の余白10pxと重なっているのがわかります。

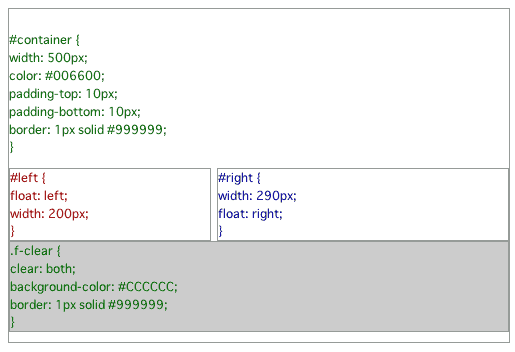
「left」「right」の下に「clear:both」(左右のfloatを解除)を追加すると「container」の中にきちんと納まります。

レイアウト上「.f-clear」の中に何も入れるものが無い場合は、ボックスの高さを0pxにしたり「container」の下に入れた10px の余白の代わりに使用します。
何かレイアウトがおかしいと思ったら、ボックスごとに色や枠線を入れてきちんと表示されるか、もう一度確認してみてください。
---投稿者一言コメント----------
ドロ付きのウドをいただいたので、芽を天ぷら、茎を酢みそにしました。春らしいメニューです。しかしここ数日の寒さはいったいどうしたのでしょうか?
