スタイルシートでボックスの余白やラインの指定で、見た目の大きさの違いを比べてみました。
まず、余白には「padding(内側)」「margin(外側)」の2種類があります。
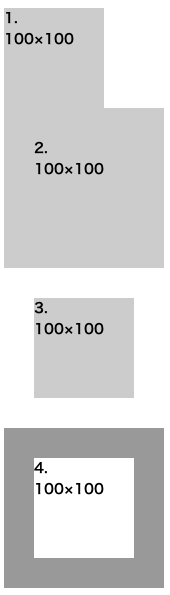
1. 縦100px、横100pxの余白無しのボックス
2. 内側四方に30pxの「padding」指定。
ボックスの内側100pxはそのままで、周囲に余白ができる。よって見た目は160px四方の大きさになる。
3. 外側四方に30pxの「margin」指定。
ボックスの内側100pxはそのままで、外側に余白ができる。よって見た目は100pxのボックスだが160px四方を専有する。
4.四方に30pxのライン指定。
ボックスの内側100pxはそのままで、外側にラインができる。よって160px四方を専有する。
四方にラインを指定した場合も100pxのボックスはそのままで周囲にラインが出来るのでたとえ1pxのラインでも左右合わせて102pxになるわけです。
逆に言えば、見た目160pxで四方30pxの「padding」のボックスのサイズは...といったボックスごとにサイズを割り出すという大変ややこしい事になり、レイアウトが崩れる原因にもなります。
これを回避するには、基本の大きさを指定したボックスの中に「inner」ボックスを作り、そこに余白やラインを指定します。この場合「inner」ボックスには大きさの指定をしてはいけません。

---投稿者一言コメント----------
夏風邪に注意しましょうね。
