MT(Movable Type)のエントリーには以下のものが標準で使えます。
カテゴリー <MTEntryCategories>
タイトル <$MTEntryTitle$>
エントリーの内容(body) <$MTEntryBody$>
追記(more) <$MTEntryMore$>
抜粋(概要) <$MTEntryExcerpt$>
キーワード <$MTEntryKeywords$>
タグ <$MTTagName$>
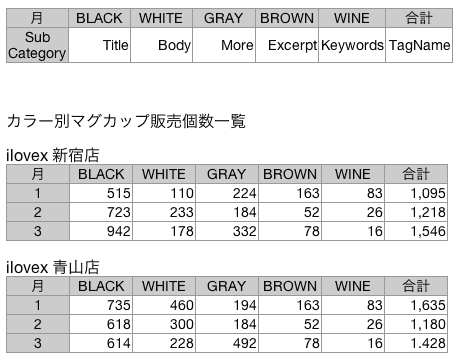
これを利用して以下の表を作成してみました。

カテゴリー 「新宿店」
サブカテゴリー 「月」
タイトル 「BLACK」
エントリーの内容(body) 「WHITE」
追記(more) 「GRAY」
抜粋(概要) 「BROWN」
キーワード 「WINE」
タグ 「合計」
カテゴリーを作成
---------------------
01_新宿店
02_青山店
サブカテゴリーを作成
01_新宿店
01_1(サブカテゴリー名), 1(説明)
01_2(サブカテゴリー名), 2(説明)
以下続く
---------------------
02_青山店
02_1(サブカテゴリー名), 1(説明)
02_2(サブカテゴリー名), 2(説明)
以下続く
---------------------
タグは以下のようになります。
<table>
<tr>
<th>月</th>
<td>BLACK</td>
<td>WHITE</td>
<td>GRAY</td>
<td>BROWN</td>
<td>WINE</td>
<td>合計</td>
</tr>
<MTEntriesWithSubCategories category="01_新宿">※(1)
<div id="a<$MTEntryID pad="1"$>">
<tr>
<th> <MTEntryCategories><$MTCategoryDescription$>※(2)</MTEntryCategories>
</th>
<td><$MTEntryTitle$></td>
<td><$MTEntryBody$></td>
<td><$MTEntryMore$></td>
<td><$MTEntryExcerpt$></td>
<td><$MTEntryKeywords$></td>
<td><MTEntryTags glue=", ">※(3)<$MTTagName$></MTEntryTags></td>
</tr>
</div>
</MTEntriesWithSubCategories>
</table>
※(1)サブカテゴリーも含めたカテゴリー「01_新宿」のエントリーを表示
※(2)カテゴリー「01_新宿」のサブカテゴリーの説明
※(3)タグは「,」で区切って並べるため「,」は表示されないのを「glue=", "」を付ける事で回避
もっと項目を増やすためのプラグインもあるそうですが、MT のバージョンが変わった時に対応できるか確証が無いそうです。
これとは別件で、カテゴリーとサブカテゴリーを使ってみましたが、なかなか自分の思うようなかたまりにならなくて大変苦労しました。